
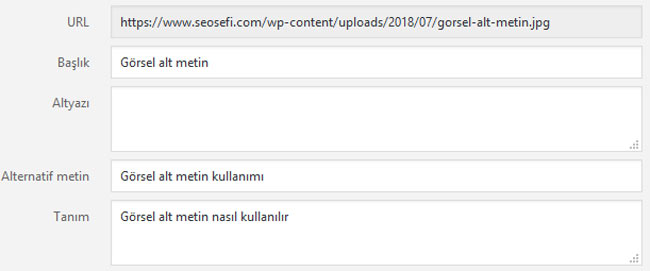
Görsel alt metni ile başlık arasındaki farkın ne olduğunu hiç düşündünüz mü? Ayrıca ikisinin birbirinin yerini tutabileceğine dair analizler yaptınız mı? Bu makalede sizlere görsel alt metni, görsel başlığı ve görsel dosya ismi arasındaki farklar hakkında bilgi vereceğiz. Bu sayede web sitenizde yer alan görselleri daha iyi bir şekilde optimize etmenizi sağlayacağız.
Kullanıcılar tarafından yapılan aramaların yaklaşık olarak %48’lik kısmı görsel aramalarda gerçekleşir. Bu da kullanıcı kitlesini geliştirmek için görsellerin ne kadar da önemli olduğunu gösterir. Görsel alt metni, başlık metni ve dosya ismi arasındaki farkı iyi bir şekilde kavrayarak görsel aramalarda daha iyi sıralamalar almak için nasıl optimizasyon yapacağınızı öğrenebilirsiniz.
Alt Metin mi Alt Tag mi? Doğru Kullanımı Nedir?
Webmaster dünyasında görsel alt metni denildiği zaman akla direkt olarak “alt tag” gelir. Aslında görseller içerisinde alt tag diye bir alan yoktur. Bu yüzden alt tag kavramının yanlış bir söylem olduğu söylenebilir.
Görsel öğelerde alt metin ve alternatif metin şeklinde özellikler vardır. Resimlere eklenen alternatif metinler sayesinde arama motoru örümcekleri ilgili görselin neyle alakalı olduğunu anlar. Aynı şekilde ekran okuyucu sistemlerin körlerin görselleri anlaması için gerekli olan tanımlamayı alternatif metin sayesinde yaptığı da bilinmektedir. Görme engellilerin bir web sitede yer alan görselin neyle alakalı olduğunu anlayabilmesi için ilgili görsele kesinlikle alternatif metin girilmesi gerekmektedir.
W3C hatalarının olması SEO çalışmalarını olumsuz yönde etkiler. Bu yüzden uzmanların tamamı web sitelerinde W3C hatasının olmamasını ister. Makalelerde yer alan görsellerin W3C sistemi üstünde hata olarak algılanmaması için resimlere alt metne ek olarak başlık metni de girilmesi gerekmektedir.
Bilgi: Makalelerde yer alan görsellerin önemsiz olduğu düşünülürse bu görsellere alt metin girilmeyebilir. Bu tip durumlarda körler için geliştirilmiş olan sistemler ilgili görseli atlayarak makaleyi okumaya devam eder.
Görsel Alt Metni Nedir?

Webmaster dünyasında bu kavram alt metin veya alternatif metin olarak tanımlanmaktadır. Görsellere yapılan alt metin tanımlaması ilgili görselin tarama kaynaklarına tanımlanmasının yapılmasını sağlar.
Web sitede yer alan tüm görsellerin erişebilirlik seviyesini arttırabilmek için tüm görsellere alt metin tanımlamasının yapılması gerekmektedir. Ayrıca bu durum yukarıda da belirttiğimiz gibi W3C hatalarının alınmaması adına da önemlidir.
Görsellere eklenen alt metin kesinlikle anahtar kelime içermelidir. Görsel aramalarda iyi sıralama alabilmek adına bu önemlidir. Eğer bir resme alt metin girilmemişse arama motoru örümcekleri bu resmi boş bir resim olarak algılar. Bu da görsel serp sonuçlarında kötü sıralama alınması anlamına gelir.
Web sitede yer alan bir görselin üstüne fare imlecini getirdiğiniz zaman bir pencere açılır. Bu pencerede yer alan metin ilgili görselin alt metnidir. Her ne kadar resmin neyle alakalı olduğunu anlamak için sistemler geliştirilmiş olsa da Google bazı resimleri tanımlamakta zorlanır. Bu yüzden örümceklere ilgili görselin neyle alakalı olduğunu belirtmek adına alt metin girilmelidir.
W3C sisteminde alt metin özelliği “alt text” olarak tanımlanır. Arama motoru örümceklerini yanıltmamak adına “alt text” kısmına görüntüyle aynı anlama gelen metinlerin girilmesine dikkat edin.
Görsel Başlık Metni Nedir?

Görsel başlık metni, görsel hakkında arama motoru örümceklerine ek bilgi vermek adına kullanılan bir özelliktir. Görsellerin sahip olduğu başlık metinleri serp sonuçlarının sıralanması için kullanılmaz. Bundan dolayı görsel optimizasyonda başlık metinlerinin pek de önemli olmadığını söyleyebiliriz.
Sıralamalar açısından önemli olmasa da W3C hatası almaması için görsellere başlık metni girilmelidir. Başlık metnini çok uzun tutmak yerine akılda kalıcı kısa cümlelerle başlık tanımlaması yapmanız daha doğru olacaktır.
Görsel Optimizasyonda Kullanıcı Deneyimi Ana Odağınız Olmalı
Görsellere alt metin ve başlık metni girerken sadece arama motoru odaklı çalışma yapmayın. Çalışmalarının tamamında hedefinizin kullanıcı deneyimini arttırmak olması daha başarılı sonuçlar almanızı sağlayacaktır.
Kullanıcı deneyimini artırırken elbette anahtar kelimeleri yabana atmayacaksınız. Görsel metinlerinde kullanıcı deneyimini ön planda tutarken anahtar kelimeleri de uygun bir şekilde kullanmaya özen göstermelisiniz.
Bazı kişiler spam kavramının sadece ana makalede olduğunu düşünür. Görsellere de anahtar kelime kasılması bir spam türüdür. Spam tespit edildiği zaman hiçbir arama motoru bunu görmezden gelmez. Yani anahtar kelimelerle doldurulmuş olan görseller ceza almanıza, serp sonuçlarında gerilere gitmenize neden olabilir.
Görsellere optimizasyon yaparken odaklanmanız gereken şeyler bunlar olmalıdır.
- Belirlenen alt ve başlık metni arama yapan kişiye yardımcı oluyor mu?
- Kullanılan alt ve başlık metinleri yapılan arama niyetini tatmin edici nitelikte mi?
- Kullanılan alt ve başlık metinleri kullanıcı deneyimini geliştirici etkiye sahip mi?
Kendinize soracağınız bu sorulara tarafsız bir şekilde cevap verip, görsel optimizasyonlarınızı bu doğrultuda yaparsanız başarılı olmamanız için bir neden yoktur.

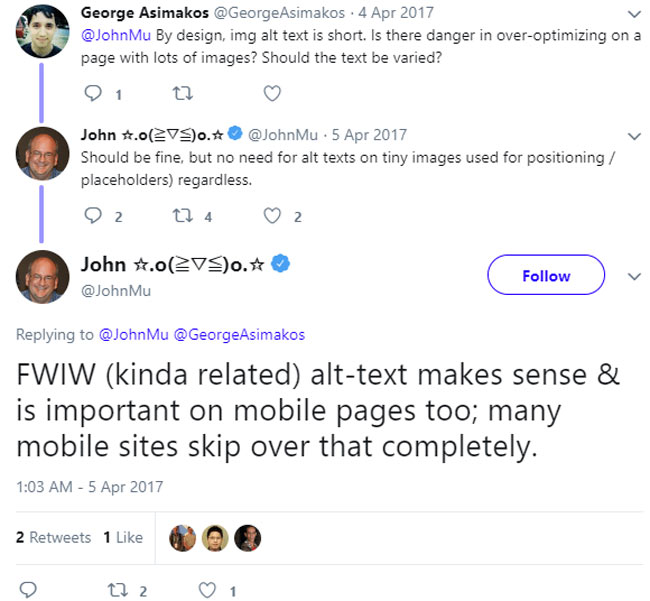
Arama motoru gurularından kabul edilen John Mueller, yapmış olduğu açıklamalarda tasarım içerisinde kullanılan görsellere alt metin girilmemesinin gerektiğini belirtti. Yani web sitenizin tasarımında yer alan görsellere alt metin girmemeniz SEO açısından daha olumlu olacaktır.
Google’ın Görseller İçin Önerileri
Google yetkilileri yapmış oldukları açıklamaların tamamında web sitelerinin kullanıcı odaklı olmasının gerektiğini belirtmektedir. Bu yüzden görsel optimizasyonu yaparken kullanıcı odaklı değişiklikler yapmaya özen gösterilmelidir. Size vereceğimiz ipuçlarına göre yapacağınız optimizasyon çalışmaları, kullanıcı deneyiminin artmasına yardımcı olacaktır.
- Görsel alaka düzeyine özen gösterin: makalelerinize eklemiş olduğunuz görsellerin makale konusuyla alakalı olmasına dikkat edin.
- Görselleri doğru konumlandırın: makalede yer alan görsellerin metinle alakalı olan kısımların yanına eklenmesi gerekmektedir. Ayrıca görsellerin sayfanın üst kısmında olduğu zaman SEO açısından olumlu sinyallerin oluştuğunu da unutmayın.
- Resimleri makale içerisine ekleyin: bazı webmasterlar makalede yer alan görselleri menü içerisine eklemektedir. Bu da bazı kişilerin görsellere ulaşamamasına neden olur. Doğru kullanım için görsellerin HTML içerisinde olmasına dikkat edin.
- İçeriklerinizi yüksek kalitede hazırlayın: Bir makalede yer alan görsellerin kalitesi ne kadar yüksek olursa olsun içerik kalitesi düşükse ilgili görselin iyi sıralamalar alması mümkün değildir. Görsel aramalarda iyi sıralamalar almak için makale kalitesinin de etkili olduğunu unutmayın.
- Mobil uyumlu siteler yapın: görsellerin ve genel web sitenin tüm cihazlarda uygun açılması gerekmektedir. Bu yüzden Responsive sitelerin yapılması gerekmektedir. Mobil kullanıcı sayısı her geçen gün artmaktadır. Hatta artık Google örümcekleri mobil first indexing sistemiyle makaleleri mobil görünüme göre indekslemektedir. Bu da SEO çalışmalarında başarıya ulaşmak için mobil uyumlu sitelerin önemli hale geldiğini gösterir.
- Görsel URL yapısına dikkat edin: resimlerin sahip olmuş olduğu URL, arama motoru örümceklerinin görselleri daha iyi anlamasına yardımcı olur. Bu yüzden görsel URL’lerini mantıklı bir şekilde oluşturmaya çalışın.
Görsel Dosya İsimlerini Optimize Etme
Google, görselleri arama listesine dahil ederken dosya isimlerinden de yararlanmaktadır. Bu yüzden dosya ismi optimizasyonu yaparken görsel başlığı ve görsel alt metni dikkate alınarak düzenleme yapılmalıdır. Bu şekilde yapacağınız dosya ismi optimizasyonu görsel arama sonuçlarında daha iyi sıralama alınmasını sağlayacaktır.
Dosya ismi belirlerken uzun isimler yerine kısa isim tanımlamaları yapmanız doğru olacaktır. Resmi tanımlayan kısa isimler vermeniz yeterlidir. Yapacağınız uzun tanımlamalar görsellerin geç açılmasına neden olabilir. Bu yüzden tanımlamaların kısa olması önemlidir. Yapılan isimlendirme görselin neyle alakalı olduğunu belirtmeye yardımcı oluyorsa yapılan isimlendirmenin doğru olduğu söylenebilir.
Görsel özellikleri içerisinde yer alan alt metin, başlık metni ve dosya ismi doğru bir şekilde tanımlandığı zaman serp sonuçlarında kesinlikle iyi sıralama alınacaktır. Yapılan optimizasyonların olumlu sonuç vermesi için kesinlikle görsellerin orijinal olmasına dikkat edilmelidir. Telif hakkına tabi olan, şahsınıza ait olmayan görsellerle yapacağınız çalışmalardan olumlu sonuç alamayacağınıza emin olmalısınız. Her alanda olduğu gibi görsel içeriklerde de özgün olmak adına çaba göstermelisiniz.
